Jag använder och presenterar elpris i Home Assistant genom att använda Nordpool integrationen
När jag gick över till timpris här hemma var det viktigt för oss att veta och se elpriserna. För att presentera och kunna använda elpriset i Home Assistant använder vi oss av integrationen Nord pool.
Jag använder elpriserna i Home Assistant för att visa på våran Dashboard och styra efter lägsta elpriset!
Installation av Nordpool i Home Assistant
Nordpool integrationen har jag laddat ned och installerat genom HACS: custom-components/nordpool: This component allows you to pull in the energy prices into Home-Assistant.
Efter att jag laddat ned och installerat nord pool integrationen gör jag följande.
Jag går till inställningar -> Enheter och Tjänster -> Lägg till Integration -> Väljer Nord pool
Nu kan jag välja vilken region jag ska använda, i mitt fall SE3. Jag får välja vilken valuta som ska presenteras och om jag vill inkludera momsen. Format går att ställa in i MWh, Wh och kWh. När allt är valt och sparat får jag nu upp en sensor. Den döper jag om och kallar min sensor nordpool.

Övriga kostnader kan också läggas till men det måste jag göra innan jag sparar. Jag har ett påslag på timpriset med x ören. jag kan då använda mallen längst ned innan spara knappen.
Jag lägger till {{ mitt påslag | float }}
Det finns bra exempel på github sidan.
Elpriset på Dashboard
För att visa och presentera elpriset på våran Dashboard använder vi kortet apexcharts-card. Apexcharts-card kortet har jag laddat ned via HACS och hur jag presenterar informationen går att konfigurera.

Information hur jag konfigurerade mina kort hittade jag på det fantastiska Home Assistant community där det finns många användare som kan sin sak. Tyvärr kommer jag inte ihåg vart och vem som hade detta som exempel men klistrar in det som jag använder nedanför.
type: custom:apexcharts-card
graph_span: 24h
apex_config:
chart:
height: 178px
show:
last_updated: true
experimental:
color_threshold: true
header:
title: Dagens elpriser
show: true
show_states: true
colorize_states: true
span:
start: day
now:
show: true
label: Nu
series:
- entity: sensor.nordpool
show:
extremas: true
in_header: raw
header_color_threshold: true
float_precision: 3
type: column
data_generator: |
return entity.attributes.raw_today.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_today[index]["value"]];
});
color_threshold:
- value: 0
color: "#2085e3"
- value: 0.1
color: "#04822e"
- value: 0.15
color: "#12A141"
- value: 0.3
color: "#79B92C"
- value: 0.35
color: "#C4D81D"
- value: 0.4
color: "#F3DC0C"
- value: 0.45
color: "#F4C616"
- value: 0.5
color: "#EFA51E"
- value: 0.55
color: "#E76821"
- value: 0.6
color: "#E33F20"
- value: 0.65
color: "#DC182F"
För att visa morgondagens priser som brukar släppas runt 13:00 på dagarna kopierar jag koden och lägger den i ett nytt fönster.
Jag ändrar titeln till Morgondagens elpriser. Under span och under start: lägger jag till Offset: +1d

Färgkoderna för priserna när det ska vara grönt, orange eller rött går att ändra genom att ändra värdena under color_threshold:
Använda elpriset för att styra – Automatisera efter elpriset
Jag tycker det är bra att ha en visuell bild men mitt fokus har varit att styra min elförbrukning efter priset. Funktionen som jag använder beskriver jag här: Funktion för att hitta och styra efter lägsta elpriset med Home Assistant .Denna funktion använder Nordpool integrationen.
Priser på energisidan
Jag kan även använda priserna på energisidan i Home Assistant. Bra då jag jag få statistik över mina energikostnader per dag, vecka, månad och år.
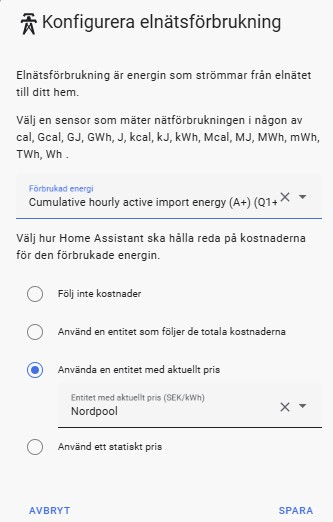
För att göra detta lägger jag in sensorn i konfigureringen för elnät

Då får jag upp kostnaderna på energisidan

Här finns mer information om hur jag konfigurerar elnätet: HAN-port på elmätaren
All information och länkar till vad jag använder i min installation av Home Assistant finns här: Home Assistant Kontroller
Mer information hur jag har byggt upp mitt smarta hem och funktioner jag använder finns här: Smarta Hem – Smart hem system – Home Automation

