Att ha Animerade Ikoner på Home Assistant Dashboard är kul och bra för att indikera olika händelser
Jag tycker att min Dashboard blir lite mer rolig när jag har ikoner som är animerade. Istället för att ha statiska ikoner så rör sig ikonerna eller ändrar färg beroende på status och läge.
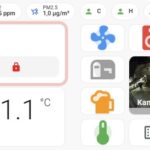
Självklart bara kosmetiskt men som den tekniknörd jag är, är det ganska kul att ibland sitta och mecka med såna obetydliga saker. På min Dashboard har jag en fläkt som rör sig i olika hastigheter beroende på läge. Jag har en brevlåda som indikerar om jag har fått post. Jag har ett ölglas som fylls upp och ned om jag har mitt jässkåp igång. En högtalare som börjar hoppa upp och ned om musik spelas på mina sonos-högtalare. Lite animering på mitt larmkort där jag har en röd ram som blinkar.
Vad använder jag för att få ikonerna att röra på sig
Som kort i Home Assistant använder Mushroom kortet. Jag använder det på många ställen då jag gillar enkelheten att sätta upp och presenter olika enheter med kortet.
Kortet som jag använder är Mushroom template kortet
Dessutom använder jag Card mod som är skriven av Thomas Lovén. Card mod installerar jag via HACS. Länken till Card mod finns här: GitHub – thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
Min animerade fläkt
För att få min fläkt att röra på sig i olika hastigheter har jag gjort så här. Jag tittar på status när fläkten är hög eller låg samt har jag en Växel (hjälpare) som jag har döpt till normal.
type: custom:mushroom-template-card
primary: Vent
icon: mdi:fan
icon_color: blue
fill_container: true
layout: vertical
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('fan.hog', 'on') %} spin 1s linear infinite {% endif %};
}
ha-state-icon {
animation: {% if is_state('fan.lag', 'on') %} spin 5s linear infinite {% endif %};
}
ha-state-icon {
animation: {% if is_state('input_boolean.ventilation_normal', 'on') %} spin 2s linear infinite {% endif %};
}
}
Hoppande högtalaren
Den hoppande högtalaren använder mushroom template card. Vad jag gör är att titta på SONOS spelarens status. När SONOS spelar börjar högtalaren att hoppa-
type: custom:mushroom-template-card
primary: Musik!
icon: mdi:speaker
icon_color: red
layout: vertical
fill_container: true
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('media_player.sonos_kok', 'playing') or is_state('media_player.sonos_barbar', 'playing') or is_state('media_player.sonos_uterum', 'playing') %} jumping 1s linear infinite {% endif %};
}
@keyframes jumping {
0% { transform: translate(0,-5px); }
100% {transform: translate(0,5px); }
}
}
Brevlådan
Brevlådan visar en gammaldags postlåda som är grå. När post har levererats kommer ikonen ändras till ett brev, ikonen kommer bli röd och svänga fram och tillbaka. Här tittar jag på en växel (hjälpare) som jag slår av och på i en automation.
type: type: custom:mushroom-template-card
primary: Brevlåda
icon: |-
{% if states('input_boolean.post_i_brevladan') == 'on' %}
mdi:mail
{% else %}
mdi:mailbox
{% endif %}
layout: vertical
fill_container: true
icon_color: |-
{% if states('input_boolean.post_i_brevladan') == 'on' %}
red
{% else %}
grey
{% endif %}
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 70px;
animation: {% if is_state('input_boolean.post_i_brevladan', 'on') %} wobbling 1s linear infinite alternate {% endif %};
}
@keyframes wobbling {
0% {transform: rotate(-40deg);}
100% {transform: rotate(40deg);}
}
}
Animerad ölglas
Har en animering som visar när jässkåpet är på. Här har jag även en genväg så att jag kommer till bryggerisidan när jag klickar på ikonen.
type: custom:mushroom-template-card
primary: ''
icon: mdi:glass-mug-variant
icon_color: orange
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/ol
layout: vertical
fill_container: true
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('input_boolean.jasskap_automation', 'on') %} fountain 1.5s ease infinite {% endif %}
}
@keyframes fountain {
0%, 100 { clip-path: polygon(0 100%, 0 0, 100% 0, 100% 100%); }
50% { clip-path: polygon(0 100%, 0 47%, 100% 47%, 100% 100%); }
60% { clip-path: polygon(0 100%, 100% 100%, 100% 37%, 79% 36%, 71% 21%, 56% 25%, 44% 25%, 31% 20%, 20% 36%, 0 36%); }
70% { clip-path: polygon(0 100%, 100% 100%, 100% 36%, 79% 36%, 71% 22%, 81% 1%, 24% 0, 31% 21%, 20% 36%, 0 36%); }
80% { clip-path: polygon(0 100%, 100% 100%, 100% 36%, 79% 36%, 76% 28%, 100% 0, 0 0, 23% 28%, 20% 36%, 0 36%); }
}
Skiftnyckel som rör på sig
Har en animering som visar en skiftnyckel som rör på sig. Klickar jag på skiftnyckeln tar den mig till min sida inställningar
type: custom:mushroom-template-card
primary: ""
secondary: ""
icon: mdi:wrench
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/settings
hold_action:
action: none
card_mod:
style: |
ha-state-icon {
animation: tighten 1.5s ease-in-out infinite;
transform-origin: 31% 31%
}
@keyframes tighten {
0%, 100% { transform: rotate(-20deg); }
80% { transform: rotate(15deg); }
}
ha-state-icon {
color: orange;
--icon-symbol-size: 50px;
}
grid_options:
columns: 3
rows: 1
Alarmkortet som pulserar
Har en animering på mitt alarm kort. Ramen runt kortet pulserar rött när vi har larmat lägena hemma och borta. Det blir en tydligare visuell effekt på längre avstånd. Jag har även ändrat färgerna på ikonerna så att hemmaläge är orange och bortaläge är rött
type: custom:mushroom-alarm-control-panel-card
entity: alarm_control_panel.hem
states:
- armed_home
- armed_away
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/larm
show_keypad: false
fill_container: false
primary_info: none
secondary_info: state
layout_options:
grid_columns: 4
grid_rows: 2
card_mod:
style:
mushroom-button:nth-child(1)$: |
.button ::slotted(*) {
--card-mod-icon-color: orange;
}
mushroom-button:nth-child(2)$: |
.button ::slotted(*) {
--card-mod-icon-color: red;
}
mushroom-shape-icon$: |
.shape {
--shape-animation: ping 3s infinite;
}
@keyframes ping {
0% {box-shadow: 0 0 0 0 rgba(var(--rgb-red), 0.7);}
70% {box-shadow: 0 0 0 10px transparent;}
100% {box-shadow: 0 0 0 0 transparent;}
}
.: |
ha-card {
animation: {% if is_state('alarm_control_panel.hem', 'armed_home') or is_state('alarm_control_panel.hem', 'armed_away') %} ping 3s infinite; {% endif %};
}
@keyframes ping {
0% {box-shadow: 0 0 0 0 rgba(var(--rgb-red), 0.7);}
70% {box-shadow: 0 0 0 10px transparent;}
100% {box-shadow: 0 0 0 0 transparent;}
}
information om animeringen från Community forum
Alla mina animeringar har jag hittat på Home Assistant community forumet. Här finns mängder av tips på hur man kan gå tillväga. Jag har sedan anpassat animeringar så att de ska passa min Dashboard.
Länk till forumet: Mushroom Cards Card Mod Styling/Config Guide – Community Guides – Home Assistant Community (home-assistant.io)
Läs mer om min Dashboard: Dashboard med Home Assistant