Dashboard med Home Assistant presenterar status på hemmet
I mitt smarta hem använder jag en väggmonterad (tablet) dashboard med home assistant för att få en snabb överblick över det jag tycker är viktigt i mitt hem. Placeringen är i köket och information som presenteras varierar. Just nu presenterar jag status på larm, energi, bil och spabad. Genvägar är centralt placerade för att lätt navigera till olika sidor där jag har kontroller för ljus, musik, temperatur och termostater. Samma information presenteras på våra mobiler. I början när jag skapade en Dashboard var det nog mest för kosmetika men nu använder vi Dashboarden dagligen. Dels för att vi nu använder Music Assistant i Home Assistant för att strömma musik till våra högtalare samt att vi håller koll på elpriser och energiförbrukningen i hemmet.
Vad använder jag
– Raspberry Pi 5
– Home Assistant
– Lenovo Tab M10

Lenovo Tab M10 monterad på vägg. Fästet är köpt på Kjell och Company: Väggfäste för surfplatta 7-12”
Ovanpå fästet har jag ställt en Aqara FP2 Närvarosensor
Home Assistant Dashboard – Kontrollpanel
För att skapa en Dashboard måste jag först lägga till en i Kontrollpaneler. Denna hittar jag under Inställningar -> Kontrollpaneler -> + Lägg till en kontrollpanel
När jag skapar en sida kan jag välja mellan 4 olika vy typer. Murverk som är standard, sidofält, panel och sektioner. Min dashboard som presenteras på bilder nedanför är uppbyggd av Sektioner. Under 2024 kom vy-typen Sektioner och nu är det betydligt enklare att skapa en dashboard där kort stannar på rätt plats på skärmen. Sektioner har även Drag and drop funktion som gör det snabbt att flytta ett kort från ett ställe till ett annat.
Flera Dashboards är möjligt att ha. Har jag fler Dashboards väljer jag vilken som ska presenteras under profil.
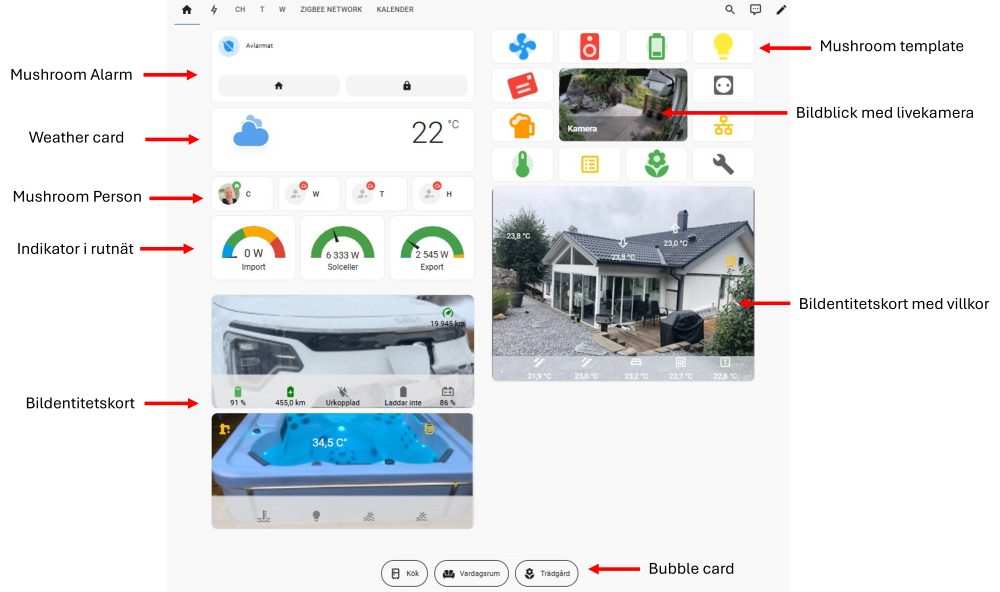
Dashboard jag använder idag
Min Dashboard förändras hela tiden. Under 2022 använde jag en Dashboard som vad baserad på Floorplan och efter ett tag tröttnade jag på den och nu är Dashboard baserad på bilder och Ikoner. För att få lite liv i Ikonerna är några animerade.
Min Dashboard är nu uppbyggd med Home Assistants nya vy som heter sektioner.

Kolumnen till vänster består:
Alarmpanelen som är av Muhsroom alarm control panel card
Weather card som är animerad.
Status på vem som är hemma är Mushroom person kortet
Import, solceller och export är av typen Gauge. Har lagt tre stycken i ett rutnät
Status på bilen och poolen är av kortet Bildentitetskort
Kolumnen till höger
Längst upp har jag genvägar till olika sidor. Genvägarna är gjorda av Mushroom template
I mitten på alla genvägar använder jag kortet bildblick där jag visar en livestream från en kamera.
Nedanför genvägarna har jag bildentitetskort med villkor. När det blir mörkt ute ändrar jag bilden.
Längst ner på min Dashboard finns det tre stycken ikoner. Dessa är gjorda av Bubble-card. Klickar jag på någon av ikonerna får jag upp pop-up där jag har lagt till enheter som jag använder mest. Ett bra och enkelt sätt att skapa snabba genvägar. Ikonerna ligger kvar på samma ställe hela tiden.
N
För att skapa genvägar till andra sidor när jag klickar på ikoner använder jag mig av funktionen navigate
Olika sidor med info
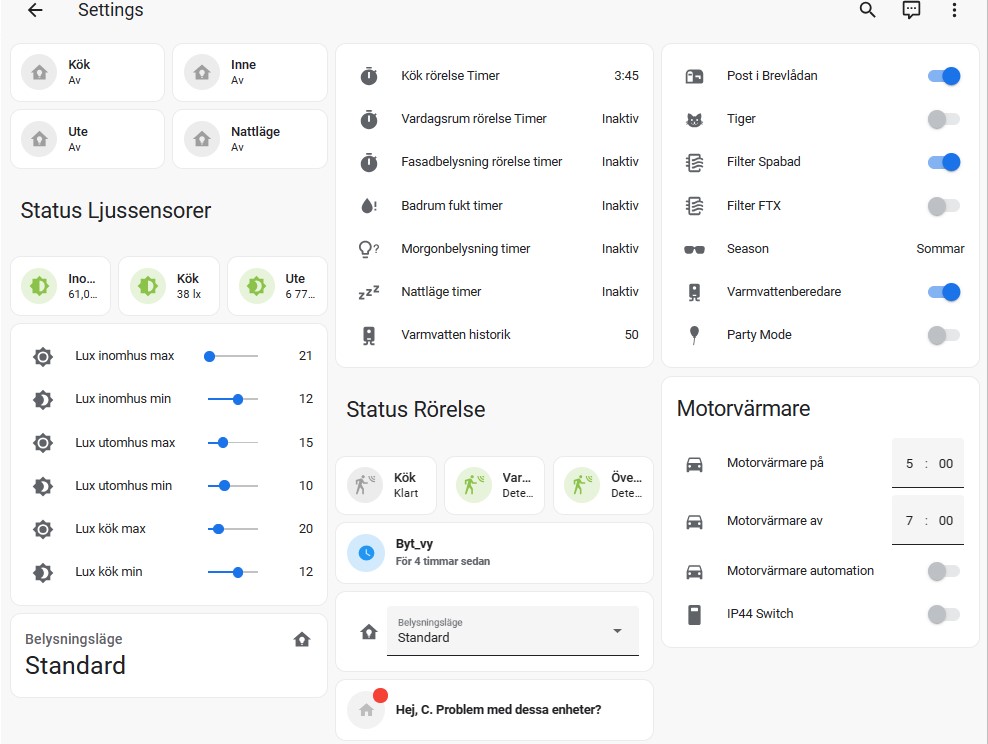
När jag klickar på ikonen med en skiftnyckeln på kommer jag till min sida inställningar:

Här har jag samlat lite info om ljussensorer, inställningar om ljusvärden, switch för att stänga av alla automationer och t ex kan ställa tid när motorvärmaren ska gå igång. Har även samlat alla mina timers som jag tycker är viktiga.
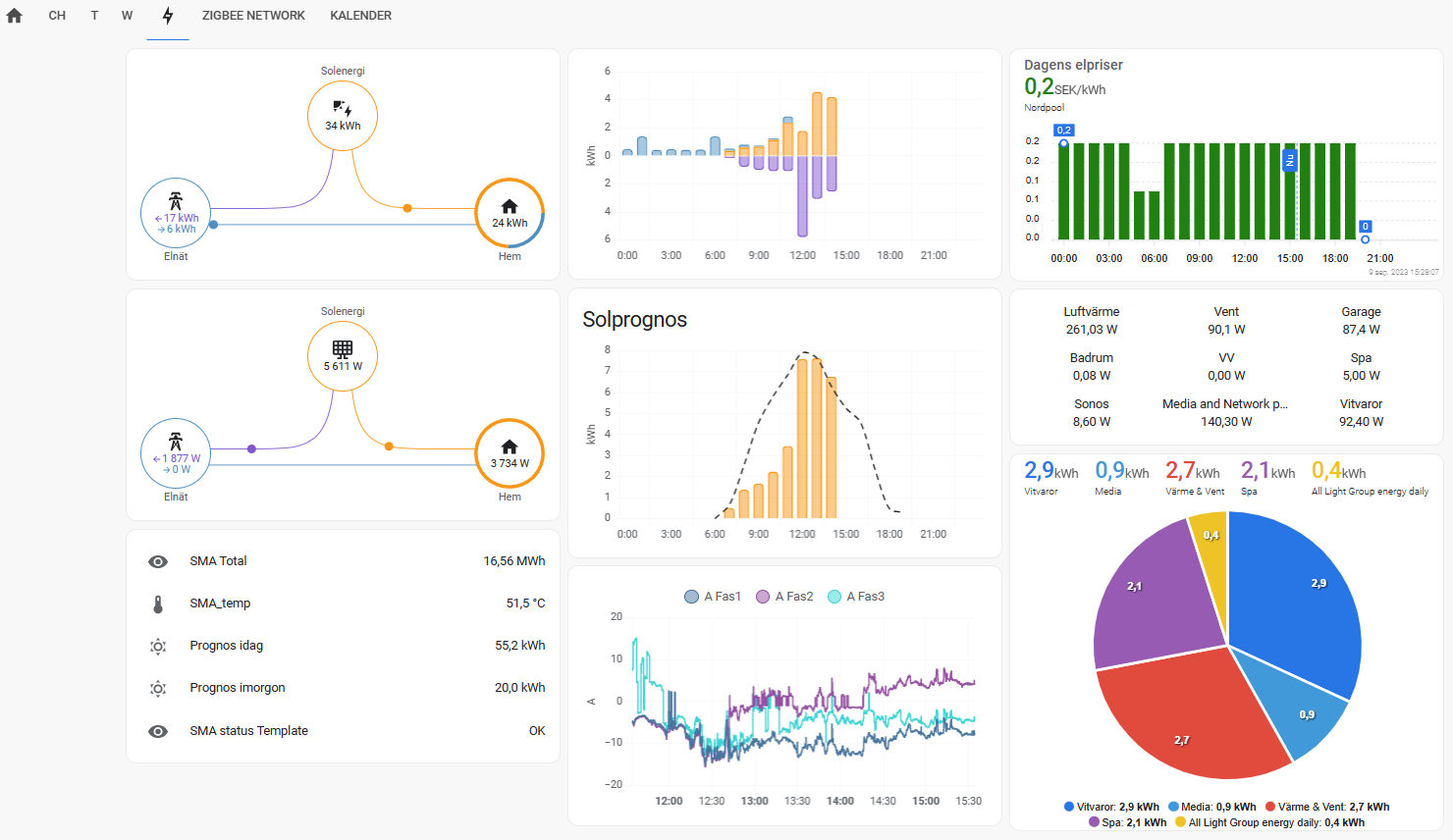
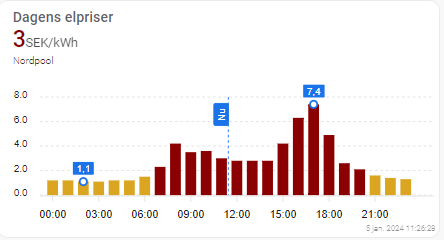
Home Assistant har en energisida men jag skapade min egna för att se dagens förbrukning med fler detaljer som hur mycket solcellerna producerar, Import och export, energiförbrukning på enskilda enheter/grupper. Här presenterar jag även dagens och morgondagens elpriser som vi hämtar direkt från Nordpool.

La upp en video på mitt x konto hur det ser ut på mobilen: https://twitter.com/TeknikiHemmet/status/1700479380865093986?s=20
En sida som är under uppbyggnad är min sida om nätverk. Här presenteras t ex QR kod för Wifi nätverket för att underlätta för gäster.

Dashboard för Mobil
Jag har idag en och samma dashboard för mobiler och större skärmar. Förr hade jag en separat dashboard för mobiler men det tog för mycket tid att uppdatera på två ställen ifall något skulle ändras

På mobilen finns även bubble-card med i botten. Mina tre stycken ikoner följer med skärmen när jag scrollar så att det alltid finns tillgängliga.

Funktioner och kort
Automatisk ändring från Ljust till Mörkt tema
För att ändra ljust och mörk tema använder jag ljussensorer som är placerade i huset. Dessa ljussensorer ändrar status på en hjälpare i Home Assistant och på så sätt kan jag ändra tema om det är mörkt inne eller ljust inne med hjälp av en automation.
Har även några fler hjälpare som växlar ljust och mörkt läge för att styra belysning. Har ett inlägg om denna funktion här: Styra belysning med ljussensor i Home Assistant
Korten som jag använder nedan för växlarna är Bricka kortet.
Skjutreglagen som jag använder är baserade på kortet Entiteter
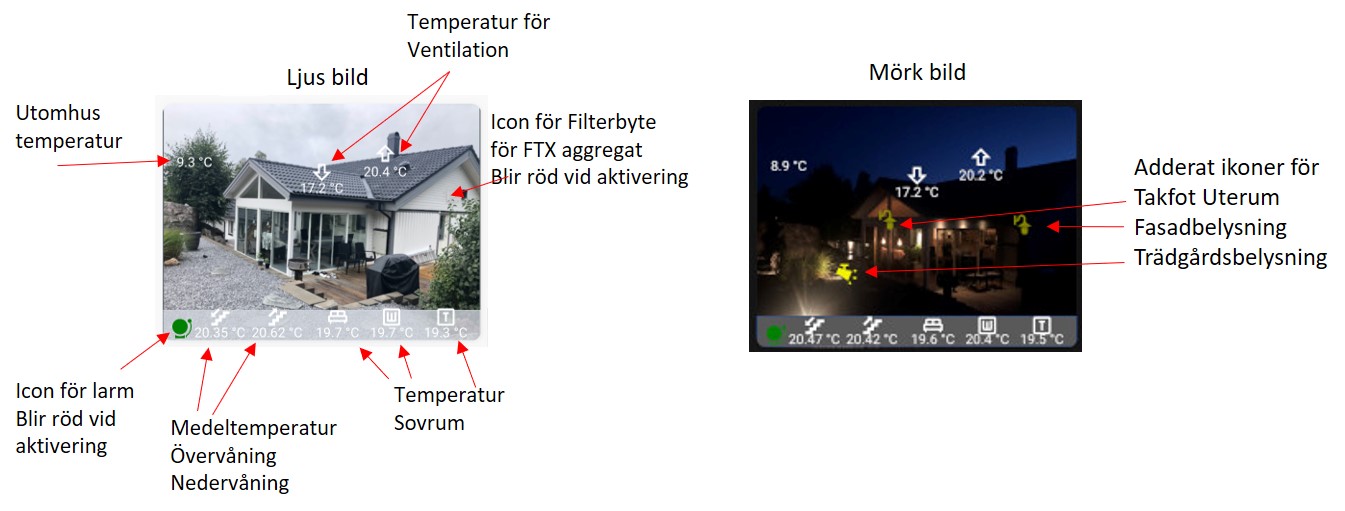
Funktion för att ändra bild på kort
En annan funktion som jag har är att jag ändrar kortet på huset på min Dashboard när det blir mörkt ute. Skapade denna funktion för att se symbolerna för fasad och trädgårdsbelysningen på ett bättre sätt. För att växla kort på min dashboard använder jag kortet Villkor. Villkor tittar på min växlare mörkt inne.
Funktion för att automatiskt visa bilden för kameror
När sensorerna i trädgården indikerar rörelse så ändrar jag sida, från Hem till Kamera. Efter 1 minut växlar jag tillbaka till Hem-sidan
För att få till denna funktion använder jag mig av integrationen browser-mod
Skärmspararläge
Jag använder tiderna som är satta i Android för skärmspararläge. För att väcka min Dashboard använder jag sensorn som sitter i köket. När sensor detekterar närvaro väcker jag min Tab M10 med meddelandet i en notifikation till enheten. Meddelandet innehåller command_screen_on.
Funktion för att växla tillbaka till hemläge
Hemskärmen vill jag alltid ha som default läge. Har märkt att om någon trycker för att komma till vyn för t ex temperatur eller kamera så växlar man inte tillbaka till hem läget. För att alltid visa hem läget skapade jag en timer på 30 sekunder. Timern startar när vyn ändras från hem och när timern har räknat ner byter jag läge till hem. Den här funktionen använder integrationen browser-mod och timer funktionen i Home assistant.
Exempel på bildentitet kort jag använder i Home Assistamt

För att få upp bilder i kortet lägger jag in dom i foldern config\www\images\
Den ljusa bilden på huset har sökvägen: local/images/Hus11.PNG
Home Assistant är ganska känslig när det gäller filnamnet så det är viktigt att .PNG är med.
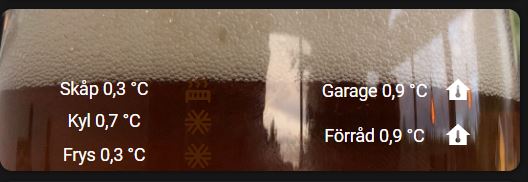
Bildelement i Home Assistant som visar status på temperatursensorer och smart plug
Bakgrunden är ett ölglas
Temperatur sensorn är en Aqara och smart plug är Philips Hue.
Jag använder dessa när jag brygger öl och kan då reglera temperatur i skåpet under jäsprocessen.

ikonerna visar olika färg beroende på status. Om kylen slås på blir ikonen blå.
Exempel på hur jag får Filter att visa olika färger beroende på status.
elements:
- entity: sensor.temperature_60
prefix: 'Skåp '
style:
color: white
font-size: 100%
left: 20%
top: 49%
type: state-label
- entity: switch.on_off_plug_in_unit_33
icon: 'mdi:radiator'
style:
'--paper-item-icon-color': 'rgb(79, 34, 2)'
'--paper-item-icon-active-color': red
color: null
left: 38%
top: 49%
type: state-icon
image: local/images/Öl2.PNGAnimerade Ikoner
Att ha Animerade Ikoner på Home Assistant Dashboard är kul och bra för att indikera olika händelser
Jag tycker att min Dashboard blir lite mer rolig när jag har ikoner som är animerade. Istället för att ha statiska ikoner så rör sig ikonerna eller ändrar färg beroende på status och läge.
Självklart bara kosmetiskt men som den tekniknörd jag är, är det ganska kul att ibland sitta och mecka med såna obetydliga saker. På min Dashboard har jag en fläkt som rör sig i olika hastigheter beroende på läge. Jag har en brevlåda som indikerar om jag har fått post. Jag har ett ölglas som fylls upp och ned om jag har mitt jässkåp igång. En högtalare som börjar hoppa upp och ned om musik spelas på mina sonos-högtalare.
Min animerade fläkt
För att få min fläkt att röra på sig i olika hastigheter har jag gjort så här. Jag tittar på status när fläkten är hög eller låg samt har jag en Växel (hjälpare) som jag har döpt till normal.
type: custom:mushroom-template-card
primary: Vent
icon: mdi:fan
icon_color: blue
fill_container: true
layout: vertical
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('fan.hog', 'on') %} spin 1s linear infinite {% endif %};
}
ha-state-icon {
animation: {% if is_state('fan.lag', 'on') %} spin 5s linear infinite {% endif %};
}
ha-state-icon {
animation: {% if is_state('input_boolean.ventilation_normal', 'on') %} spin 2s linear infinite {% endif %};
}
}
Animerad ölglas
Har en animering som visar när jässkåpet är på. Här har jag även en genväg så att jag kommer till bryggerisidan när jag klickar på ikonen.
type: custom:mushroom-template-card
primary: ''
icon: mdi:glass-mug-variant
icon_color: orange
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/ol
layout: vertical
fill_container: true
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('input_boolean.jasskap_automation', 'on') %} fountain 1.5s ease infinite {% endif %}
}
@keyframes fountain {
0%, 100 { clip-path: polygon(0 100%, 0 0, 100% 0, 100% 100%); }
50% { clip-path: polygon(0 100%, 0 47%, 100% 47%, 100% 100%); }
60% { clip-path: polygon(0 100%, 100% 100%, 100% 37%, 79% 36%, 71% 21%, 56% 25%, 44% 25%, 31% 20%, 20% 36%, 0 36%); }
70% { clip-path: polygon(0 100%, 100% 100%, 100% 36%, 79% 36%, 71% 22%, 81% 1%, 24% 0, 31% 21%, 20% 36%, 0 36%); }
80% { clip-path: polygon(0 100%, 100% 100%, 100% 36%, 79% 36%, 76% 28%, 100% 0, 0 0, 23% 28%, 20% 36%, 0 36%); }
}
Hoppande högtalaren
Den hoppande högtalaren använder mushroom template card. Vad jag gör är att titta på SONOS spelarens status. När SONOS spelar börjar högtalaren att hoppa-
type: custom:mushroom-template-card
primary: Musik!
icon: mdi:speaker
icon_color: red
layout: vertical
fill_container: true
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('media_player.sonos_kok', 'playing') or is_state('media_player.sonos_barbar', 'playing') or is_state('media_player.sonos_uterum', 'playing') %} jumping 1s linear infinite {% endif %};
}
@keyframes jumping {
0% { transform: translate(0,-5px); }
100% {transform: translate(0,5px); }
}
}
Brevlådan
Brevlådan visar en gammaldags postlåda som är grå. När post har levererats kommer ikonen ändras till ett brev, ikonen kommer bli röd och svänga fram och tillbaka. Här tittar jag på en växel (hjälpare) som jag slår av och på i en automation.
type: type: custom:mushroom-template-card
primary: Brevlåda
icon: |-
{% if states('input_boolean.post_i_brevladan') == 'on' %}
mdi:mail
{% else %}
mdi:mailbox
{% endif %}
layout: vertical
fill_container: true
icon_color: |-
{% if states('input_boolean.post_i_brevladan') == 'on' %}
red
{% else %}
grey
{% endif %}
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 70px;
animation: {% if is_state('input_boolean.post_i_brevladan', 'on') %} wobbling 1s linear infinite alternate {% endif %};
}
@keyframes wobbling {
0% {transform: rotate(-40deg);}
100% {transform: rotate(40deg);}
}
}
Animerad Batteri
Har en animering som visar ett batteri som laddas. Genväg så att jag kommer till batterisidan när jag klickar på ikonen.
type: custom:mushroom-template-card
icon: mdi:battery-high
icon_color: green
primary: null
fill_container: true
multiline_secondary: false
layout: vertical
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/battery
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px
}
ha-state-icon {
animation: charge 3s steps(1) infinite;
}
@keyframes charge {
0% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 84%, 34% 84%, 34% 100%, 100% 100%, 100% 0%); }
20% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 64%, 34% 64%, 34% 100%, 100% 100%, 100% 0%); }
40% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 44%, 34% 44%, 34% 100%, 100% 100%, 100% 0%); }
60% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 24%, 34% 24%, 34% 100%, 100% 100%, 100% 0%); }
}
Övriga kort som jag använder till min Dashboard
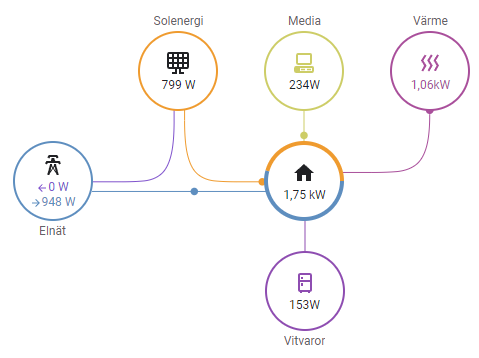
Power Flow Card plus använder jag på min energisida för att visa strömförbrukningen för Värme, vitvaror, billaddning och Media.

Vy-typer
Jag har börjat att anända den nya typen Sektioner i Home Assistant. Fördelen med denna vy-typ är att jag har möjlighet att använda drag and drop funktion för kort. och jag kan ställa hur många kolumner som ska visas på Dashboarden. På vissa sidor har jag två kolumner och andra tre kolumner.

Apexcharts-card för att visa elpriserna från Nordpool sensorn

Kalender kortet för att t ex visa billigaste elpriserna under dygnet

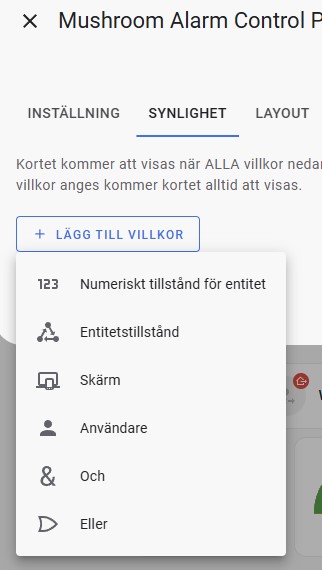
Synlighet på kort och sektioner
De flesta kort och sektioner har nu en funktion som heter synlighet. Med synlighet kan jag bestämma med villkor om kortet ska visas. En bra funktion där vissa kort inte behöver visas för alla användare.

Genvägar på Dashboard med Bubbel card
Visar ett exempel på hur jag konfigurerar Bubbel card. Skapar två stycken knappar och lägger till några enheter.
Skapa en Dashboard med Home Assistant
En video där jag skapar en Dashboard i Home Assistant för mitt smarta hem. Använder Mushroom cards, Sun card och standard kort i Home Assistant. Allt byggt med hjälp av Home Assistant rutnät. Närvaro, Nätverk, energi. Status på enheter och genvägar till andra sidor.
Egna bilder på Dashboarden
Skapar en mapp i Home Assistant och visar hur jag kommer åt lokala bilder för bildentitetskortet.
Testar Drag and drop funktion med Vyn Sektioner
Skapar en ny sida och testar Drag and Drop funktionen i Home Assistant Dashboard.
Inlägg på Teknikbloggen – Smarta Hem
Använder Apexcharts card för Home Assistant Dashboard
27 november, 2024Styra en Automation manuellt med knapp i Home Assistant
27 november, 2024Skapa en Backup i Home Assistant
26 november, 2024Använder Home Assistant Matter Integration för bryggor
25 november, 2024Integrationer för front end som jag använder på min Dashboard finns på sidan: Home Assistant Kontroller
Läs mer om mitt smarta hem: Smarta Hem – Home Automation

